今回のテーマは、ブログの表示速度を改善する方法についてです。
この記事は以下のような人に向けた内容になっています。

ブログやサイトでの表示速度を改善したい…。読み込み速度が速くなればSEO的にもいいことばかりなのに、どうやっていいのかわからない。
ブログやサイトの表示速度というのは、SEOに関して非常に大きな指標になります。速度が遅いサイトだと、グーグルから良好なページと判断されなくなるので、検索順位も下がっていきます。
この記事を最後まで読むと、ブログの表示速度の改善策と、なぜサイトが重くなってしまうのかがわかります。
ブログのアクセスを少しでも増やしたい、Googleから良好なページだと判断されたいという人は、この記事を読む価値があります。
是非最後までご覧ください。
まだブログを開設していないという方は、こちらの記事を参考してブログを作ってみてください。
ブログの表示速度はSEO的にかなり大事

以前このようなツイートをしました
皆さんのブログの表示速度はどんな感じですか?
というのもGoogleは、ページの読み込み速度や表示速度を、良好なページかどうかの判断基準にしています。つまり、重くて遅いブログは、改善が必要と判断されてSEO的にも良くないんです。
ブログは速いほうがいいに決まってます!— 寺場友達@仕事術ブロガー (@terabais) January 4, 2021
皆さんのブログの表示速度はどんな感じですか?
というのもGoogleは、ページの読み込み速度や表示速度を、良好なページかどうかの判断基準にしています。
つまり、重くて遅いブログは、改善が必要と判断されてSEO的にも良くないんです。
ブログは速いほうがいいに決まってます!
ブログやサイトの表示速度を改善することは、PVを増やすために非常に重要です。
ブログの表示速度を改善する方法

画像を軽くする
まず、一番簡単な方法として、画像を軽くするという方法があります。
画像というのは文字と比べてかなり容量が大きいので、読み込み速度を下げてしまう原因になるのです。
画像を軽くする方法は次のようなものがあります。
一番簡単なのはTinyPNGを利用することです。このサイトは、画像をまとめて20枚まで同時に圧縮してくれるので、非常に使いやすいです。
使い方は「Drop your .png or .jpg files here!」と書いてあるところをタップかクリックして、画像を選ぶだけです。
僕も含め、非常に多くの方が利用しています。そしてパンダがかわいいですね。
次の方法は、プラグインを入れることです。
画像を自動的に圧縮してくれるプラグインなどもあるので、非常に作業の生産性が上がります。おすすめのプラグインはこちらと通りです。
一番オススメなのは、Compress JPEG & PNG imagesです。
先ほど紹介したサイトのプラグイン版で、無料版では一か月に500枚の画像を圧縮してくれます。
リビジョンを消す
皆さんは、リビジョンというのを知っていますか?
ブログ歴が少ない人は、知らない人が多いと思うので簡単に紹介します。
リビジョンというのは、簡単に言うと自動保存のデータです。
ブログを書いている途中に、記事の内容を自動的に保存してくれるものであり、間違って記事のデータを消してしまっても復元することができます。
しかし、リビジョンというのは自動的にどんどんデータが記録されてしまうものなので、知らず知らずのうちにかなりの容量になってしまう事もあります。
リビジョンを消すためには、プラグインを使いましょう。その他にも方法はありますが、プラグインを入れることが一番簡単でおすすめです。
プラグインをたくさん入れるのは嫌だ!という方は、リビジョンを消した後にプラグインを先所すればいいだけなので安心してください。
リビジョンを消すためのプラグインはこれがおすすめです。
プラグインをインストールして有効化したら、設定項目の一覧から「すべての投稿リビジョンをクリーン」を探してください。
右にある「最適化を実行」を押すと、全てのリビジョンが削除されます。
たったこれだけでマジで楽なので、なんのステマもなしにほんとにオススメです。
その他にもリビジョンについて詳しく知りたい方は、こちらをご覧ください。
【WordPress】リビジョンの削除で注意すべきポイント 失敗しない削除方法とは | | まーくんのアフィリエイト学校 (afi-b.com)
余計なスクリプトを消す
余計なスクリプトとは、わかりやすく言うとブログのデータベースを圧迫しているプログラムのことです。
無理にブログに機能を詰め込みすぎると、容量が多すぎて表示速度が遅くなってしまいます。
一般的な余計なスクリプトとは次のようなものがあります。
これらの物はブログに様々な機能を付けてくれますが、あまりにも多くつけすぎると、良くありません。
今の自分のブログに本当に必要かどうかという事を考えたうえで、どれぐらいの機能を付けるのかを決めましょう。
テーマがcocoonの場合
ブログのテーマがcocoonの場合は、簡単にブログの表示速度を改善することができます。
手順は次の通りです。
マジでこれだけでかなり改善されます。
無料テーマなのに有料級の機能があるので、本当にCocoonには感謝ですよね。
読み込み速度を上げてSEOを良くする

ウェブに関する主な指標で良好なページになるために
サイトの表示速度というのは、グーグルが良好なページかどうかの判断材料として非常に重要です。
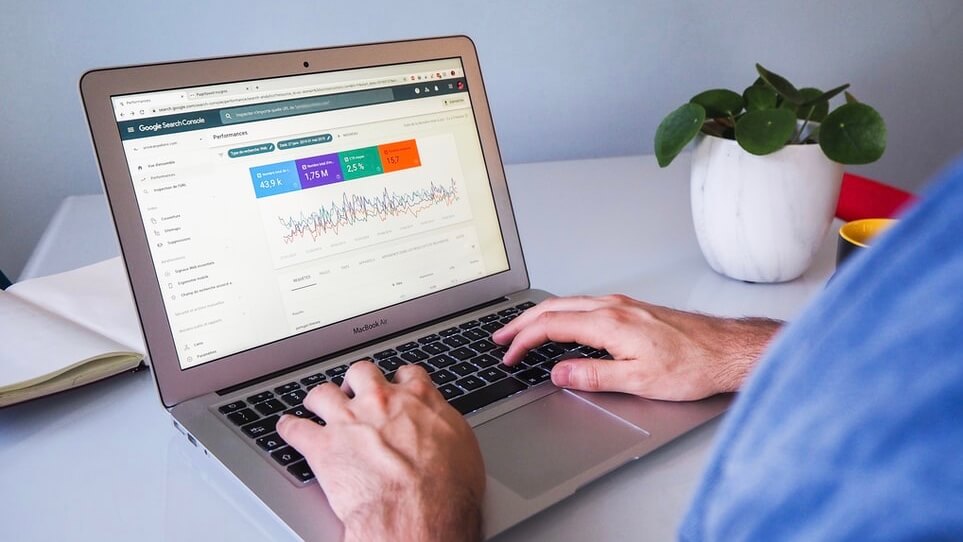
実際に、Googleサーチコンソールのウェブに関する主な指標で良好とされているものは、次のようなものになります。
このように、ページが表示される時間というのはとても重要なんです。
もちろん速度がすべてではありませんが、とても大切だという事は事実です。
良好なページだと判断されれば、SEO的にもいいと思うので、この記事で紹介したことをぜひ実践してみてください。
読み込み速度を採点する方法
使い方は簡単で、読み込み速度を測りたいウェブページのURLを入力して分析するだけです。
解析が終わると、点数と改善策、診断結果など、様々なことが分かるので非常にありがたいです。
実際に、このテラバジョブでもブログの表示速度をこのサイトでチェックして改善することができました。
ぜひ使ってみてください。もちろん無料で使えます。
PageSpeed Insights (google.com)